Tiempo de lectura: 6 minutos
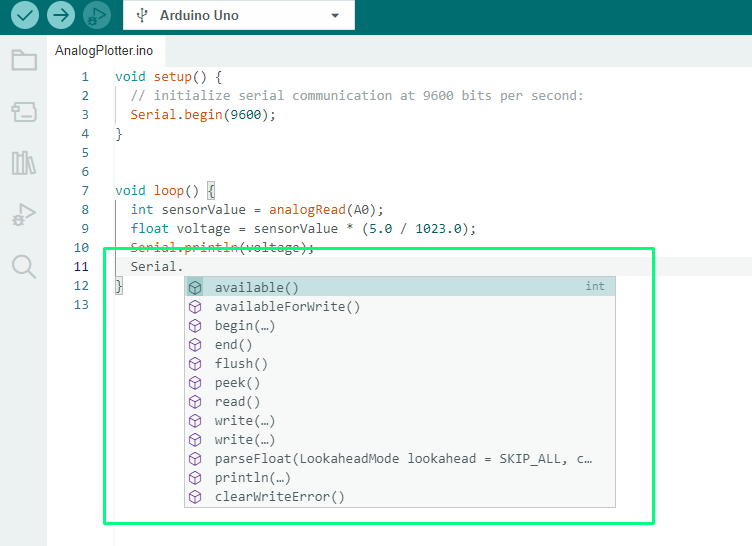
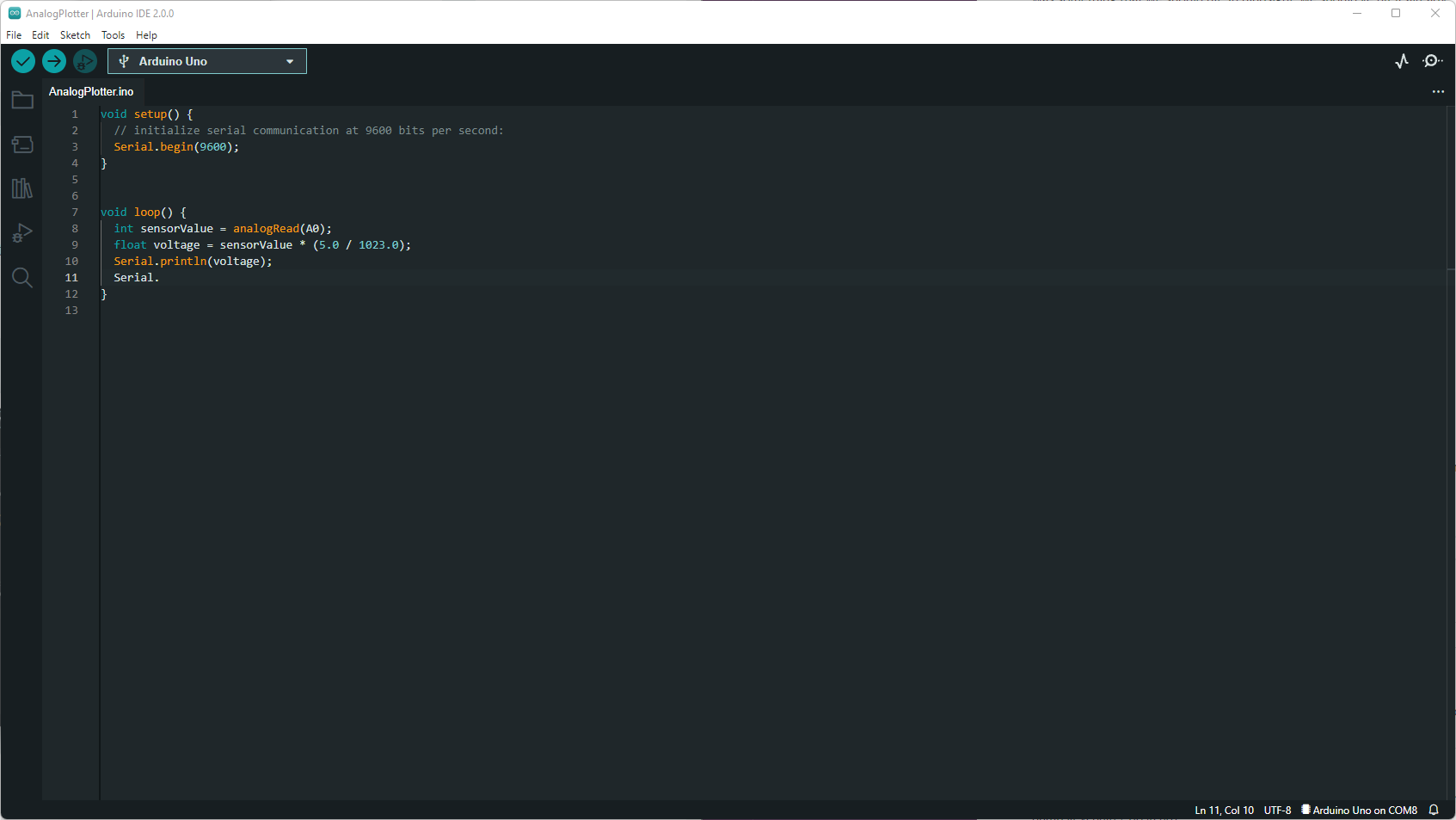
El Arduino IDE 2.0 ha estado en versión beta desde principios de 2021 y, en esos primeros días, lo probamos y nos gustó lo que vimos. Cuando Arduino anunció que 2.0 se movió a una versión estable, solo tuvimos que sacarlo para darle otro giro. Arduino IDE 2.0 trae una serie de mejoras al IDE original. En particular, una interfaz de usuario renovada. Aquí hay algunas mejoras más para el usuario final. (Crédito de la imagen: Tom’s Hardware) Arduino IDE 2.0 introduce el autocompletado de código, útil cuando se escriben grandes secciones de código. A medida que escribimos, el IDE sugiere posibles palabras clave/comandos que podemos usar. Esta característica ha sido un estándar en muchos otros IDE y es una adición bienvenida a Arduino IDE 2.0.
(Crédito de la imagen: Tom’s Hardware) Arduino IDE 2.0 introduce el autocompletado de código, útil cuando se escriben grandes secciones de código. A medida que escribimos, el IDE sugiere posibles palabras clave/comandos que podemos usar. Esta característica ha sido un estándar en muchos otros IDE y es una adición bienvenida a Arduino IDE 2.0. (Crédito de la imagen: Tom’s Hardware) Si le gustan los editores de código oscuros, Arduino IDE 2.0 tiene una gran cantidad de temas para elegir.
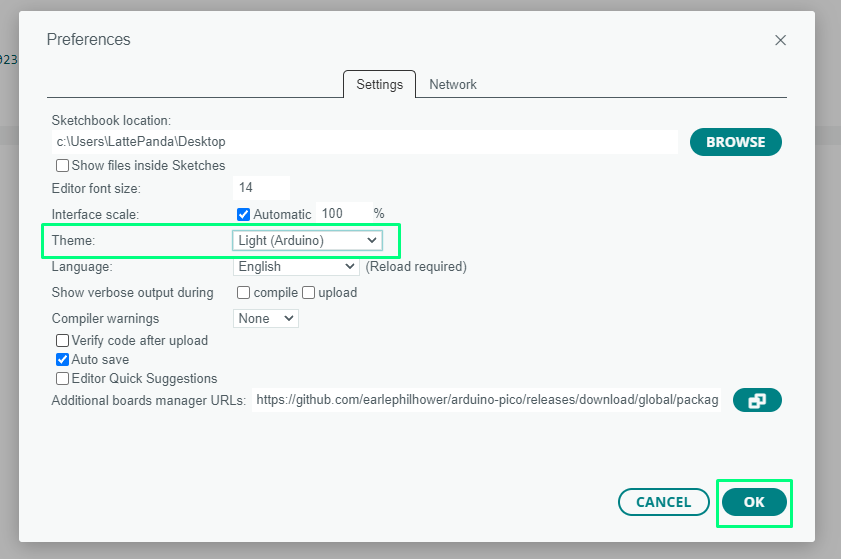
(Crédito de la imagen: Tom’s Hardware) Si le gustan los editores de código oscuros, Arduino IDE 2.0 tiene una gran cantidad de temas para elegir. (Crédito de la imagen: Tom’s Hardware) Se encuentra en el menú Archivo >> Preferencias. Cambie el tema a su gusto y cada faceta del editor se adaptará a su solicitud.
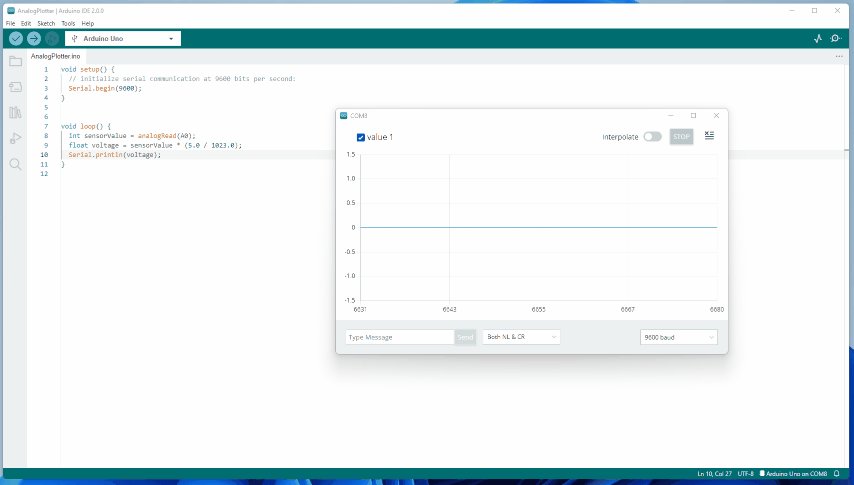
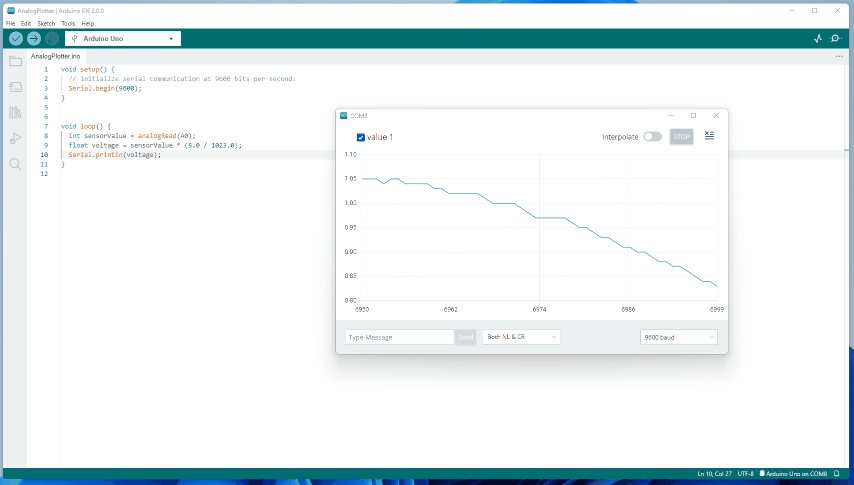
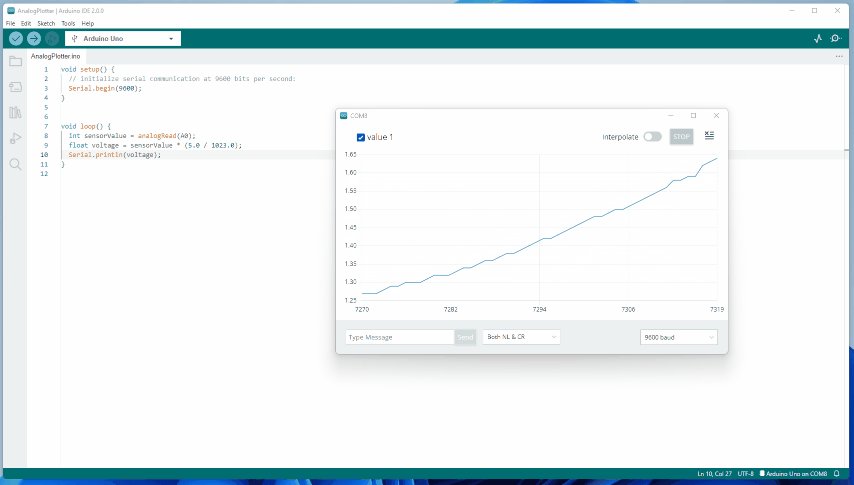
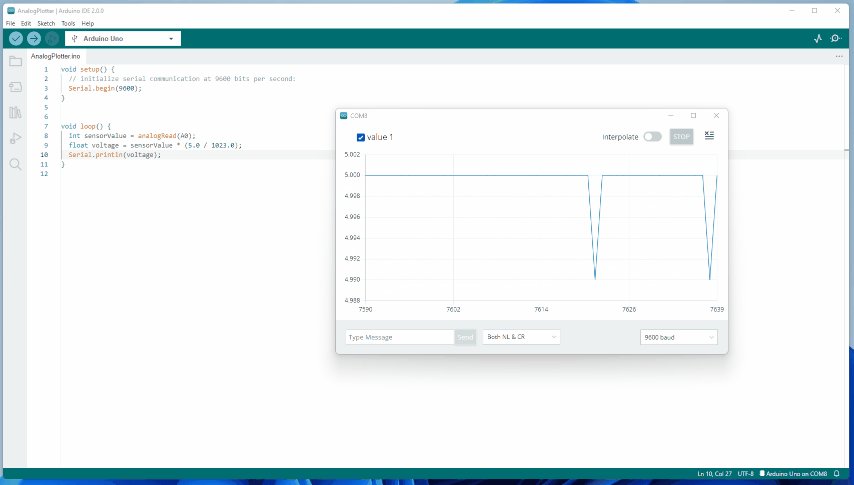
(Crédito de la imagen: Tom’s Hardware) Se encuentra en el menú Archivo >> Preferencias. Cambie el tema a su gusto y cada faceta del editor se adaptará a su solicitud. (Crédito de la imagen: Tom’s Hardware) Finalmente, el Serial Plotter recibió una actualización y ahora se ve impresionante. El trazador en serie es útil para medir e interpretar señales analógicas y voltajes. Debajo del capó, Arduino IDE 2.0 ve un tiempo de compilación mejorado y actualizaciones en la aplicación para nuestras placas y bibliotecas de software. Hablando de actualizaciones, Arduino IDE 2.0 también se puede actualizar desde la aplicación, ahorrándonos la molestia de descargar la última versión del sitio web de Arduino.
(Crédito de la imagen: Tom’s Hardware) Finalmente, el Serial Plotter recibió una actualización y ahora se ve impresionante. El trazador en serie es útil para medir e interpretar señales analógicas y voltajes. Debajo del capó, Arduino IDE 2.0 ve un tiempo de compilación mejorado y actualizaciones en la aplicación para nuestras placas y bibliotecas de software. Hablando de actualizaciones, Arduino IDE 2.0 también se puede actualizar desde la aplicación, ahorrándonos la molestia de descargar la última versión del sitio web de Arduino.
Conociendo Arduino IDE 2.0
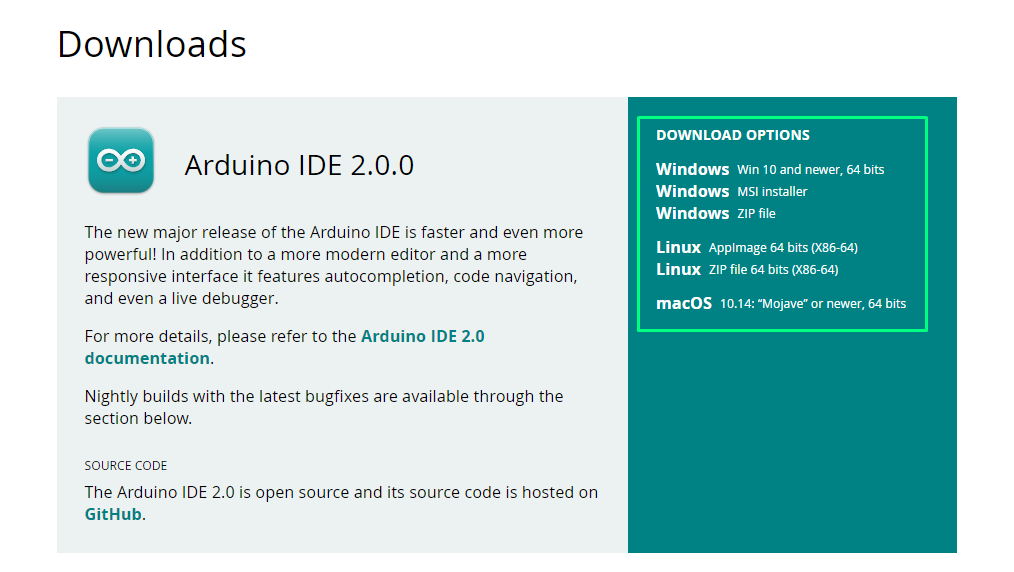
La mejor manera de entender el nuevo IDE es usarlo. En este tutorial, descargaremos e instalaremos el nuevo IDE y luego lo usaremos para crear un proyecto divertido usando NeoPixels.1. Abra un navegador y vaya a la sitio web oficial de arduino para descargar el instalador para su sistema operativo. Estamos usando Windows 11, por lo que descargamos la versión de 64 bits para nuestra computadora. (Crédito de la imagen: Hardware de Tom)2. Siga el proceso de instalación y, cuando haya terminado, inicie el IDE de Arduino 2.0.Imagen 1 de 5
(Crédito de la imagen: Hardware de Tom)2. Siga el proceso de instalación y, cuando haya terminado, inicie el IDE de Arduino 2.0.Imagen 1 de 5 (Crédito de la imagen: Hardware de Tom)
(Crédito de la imagen: Hardware de Tom)




 (Crédito de la imagen: Hardware de Tom)
(Crédito de la imagen: Hardware de Tom)




 (Crédito de la imagen: Hardware de Tom)
(Crédito de la imagen: Hardware de Tom)




 (Crédito de la imagen: Hardware de Tom)
(Crédito de la imagen: Hardware de Tom)




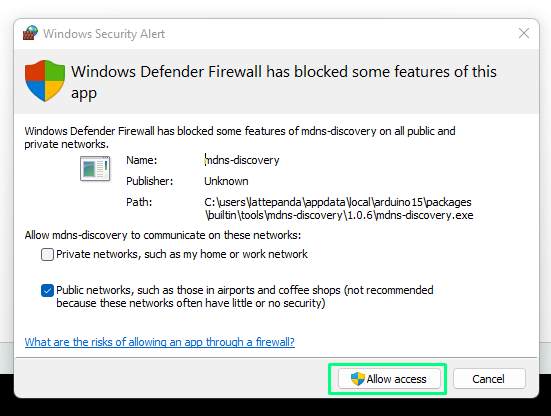
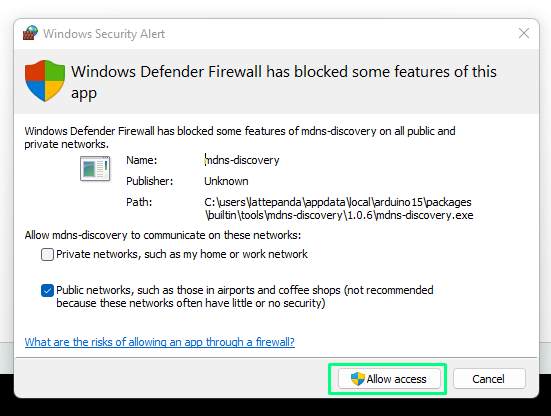
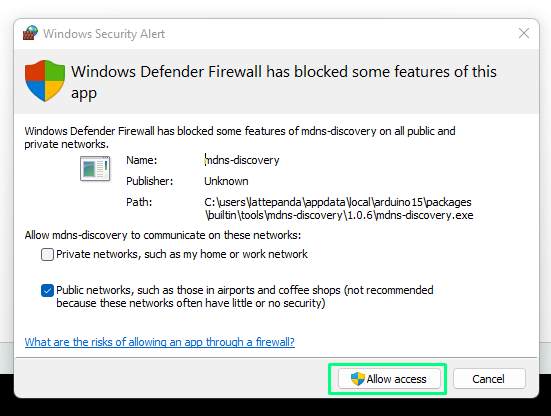
 (Crédito de la imagen: Hardware de Tom)3. Permita que el IDE de Arduino atraviese su firewall. El IDE se comunicará con sus servidores para garantizar que tengamos la última versión y bibliotecas de software.
(Crédito de la imagen: Hardware de Tom)3. Permita que el IDE de Arduino atraviese su firewall. El IDE se comunicará con sus servidores para garantizar que tengamos la última versión y bibliotecas de software.
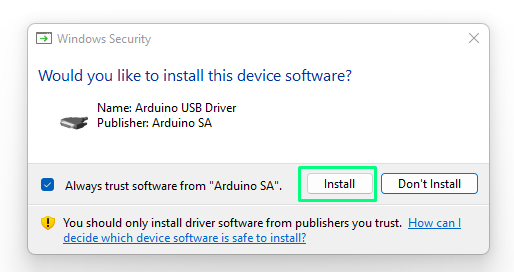
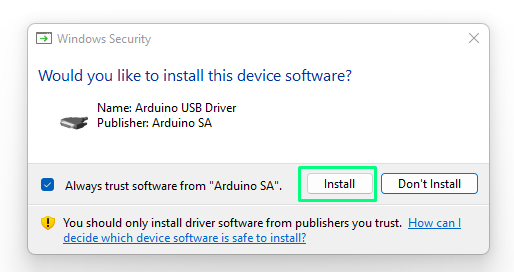
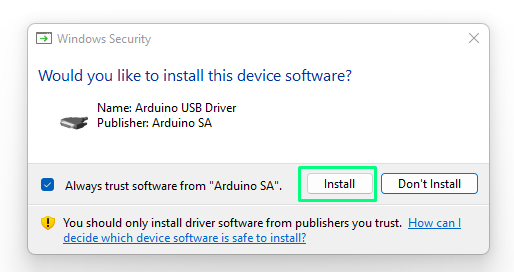
 (Crédito de la imagen: Hardware de Tom)4. Cuando se le solicite, instale el controlador USB. Esto permite que Arduino IDE se comunique con muchas placas de desarrollo diferentes, como Arduino Uno y Raspberry Pi Pico.
(Crédito de la imagen: Hardware de Tom)4. Cuando se le solicite, instale el controlador USB. Esto permite que Arduino IDE se comunique con muchas placas de desarrollo diferentes, como Arduino Uno y Raspberry Pi Pico.
 (Crédito de la imagen: Hardware de Tom)
(Crédito de la imagen: Hardware de Tom)
El nuevo Arduino 2.0 IDE
El nuevo IDE ha visto muchas mejoras de «frente a la casa», y tenemos que decir que se ve increíble. Ya sea que sea nuevo en Arduino o un profesional experimentado, hemos reunido una referencia rápida sobre dónde encontrar las nuevas funciones. El IDE de Arduino 2.0 ha experimentado un rediseño significativo, pero los elementos más básicos siguen siendo los mismos.
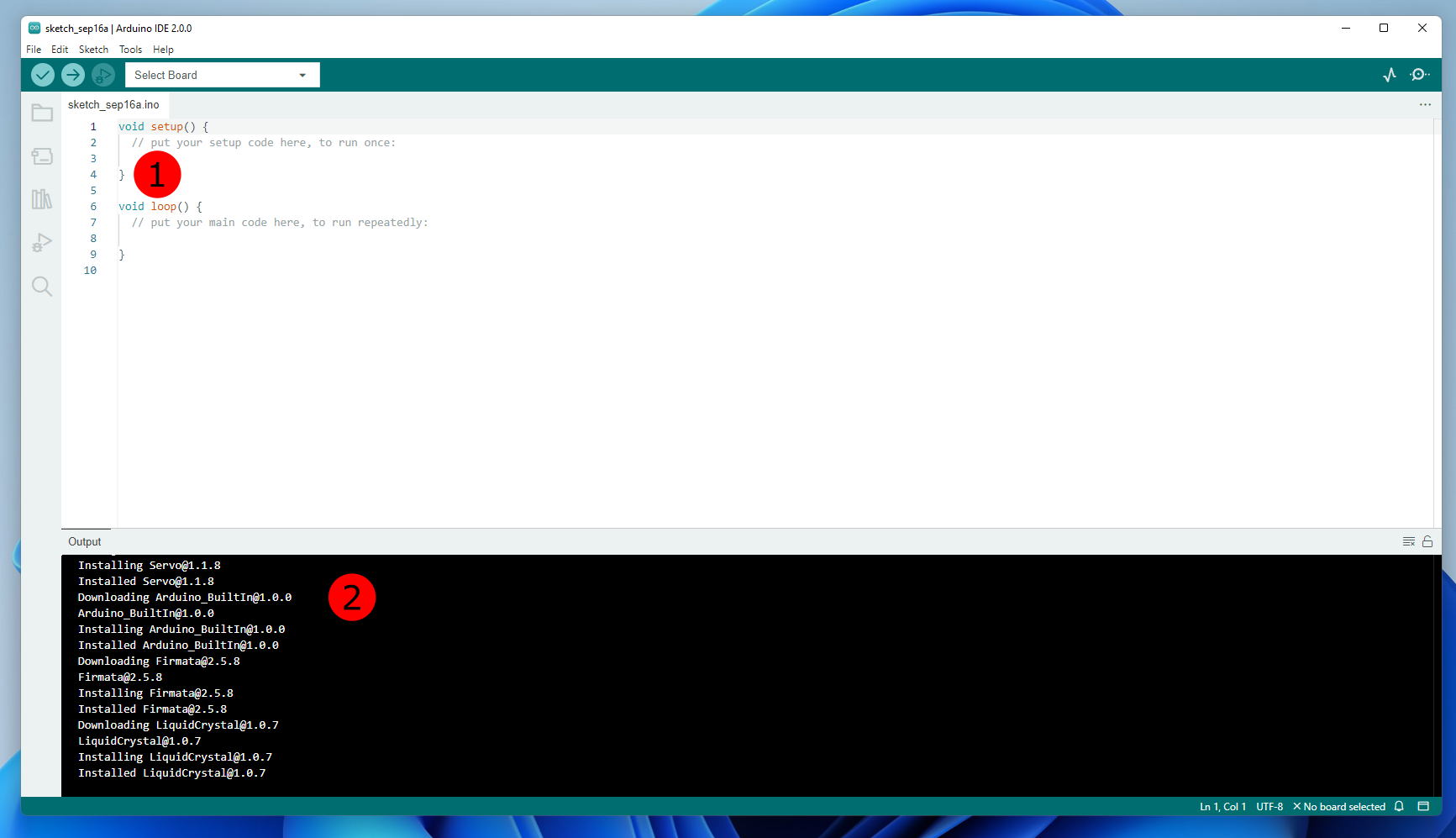
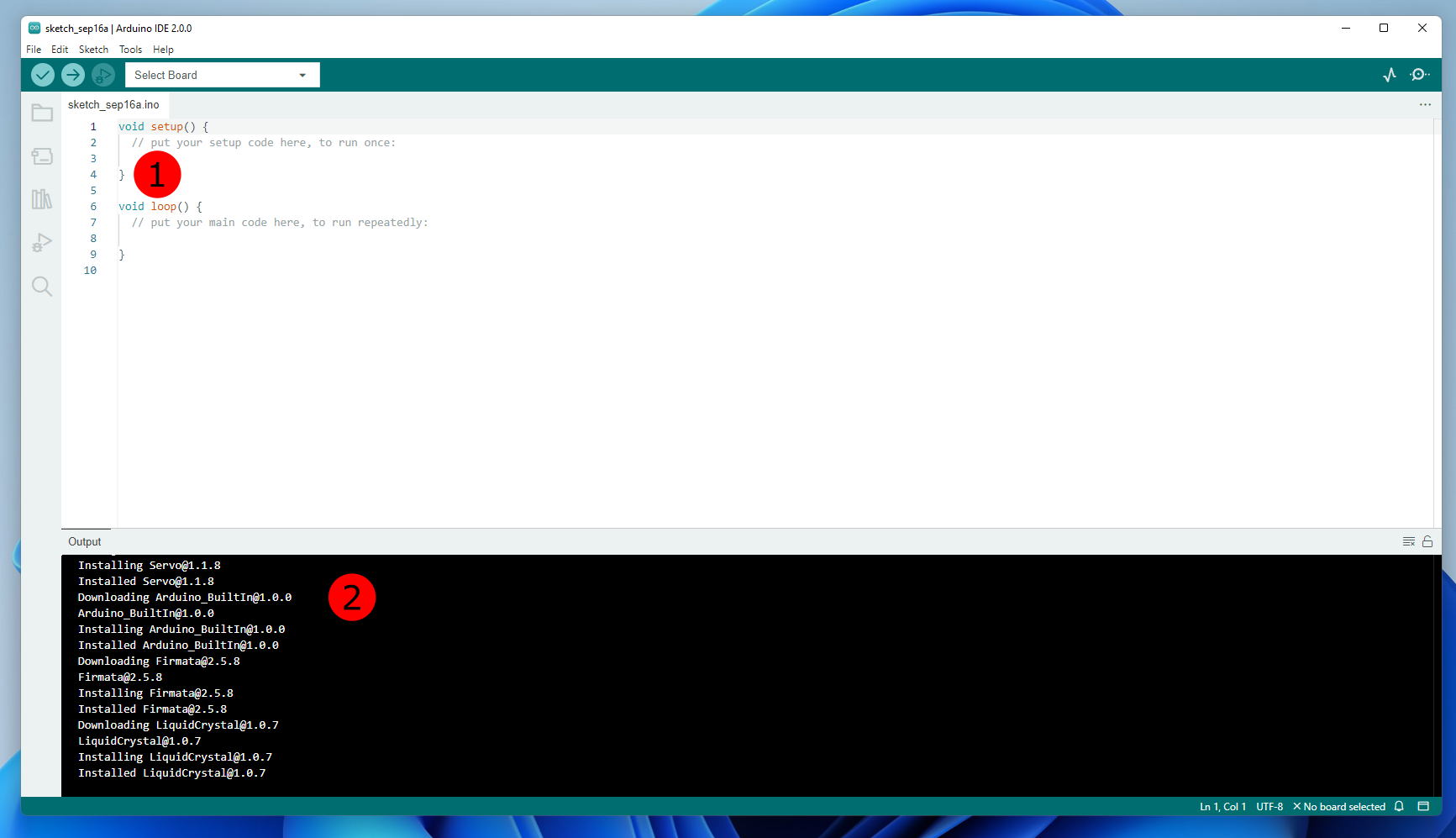
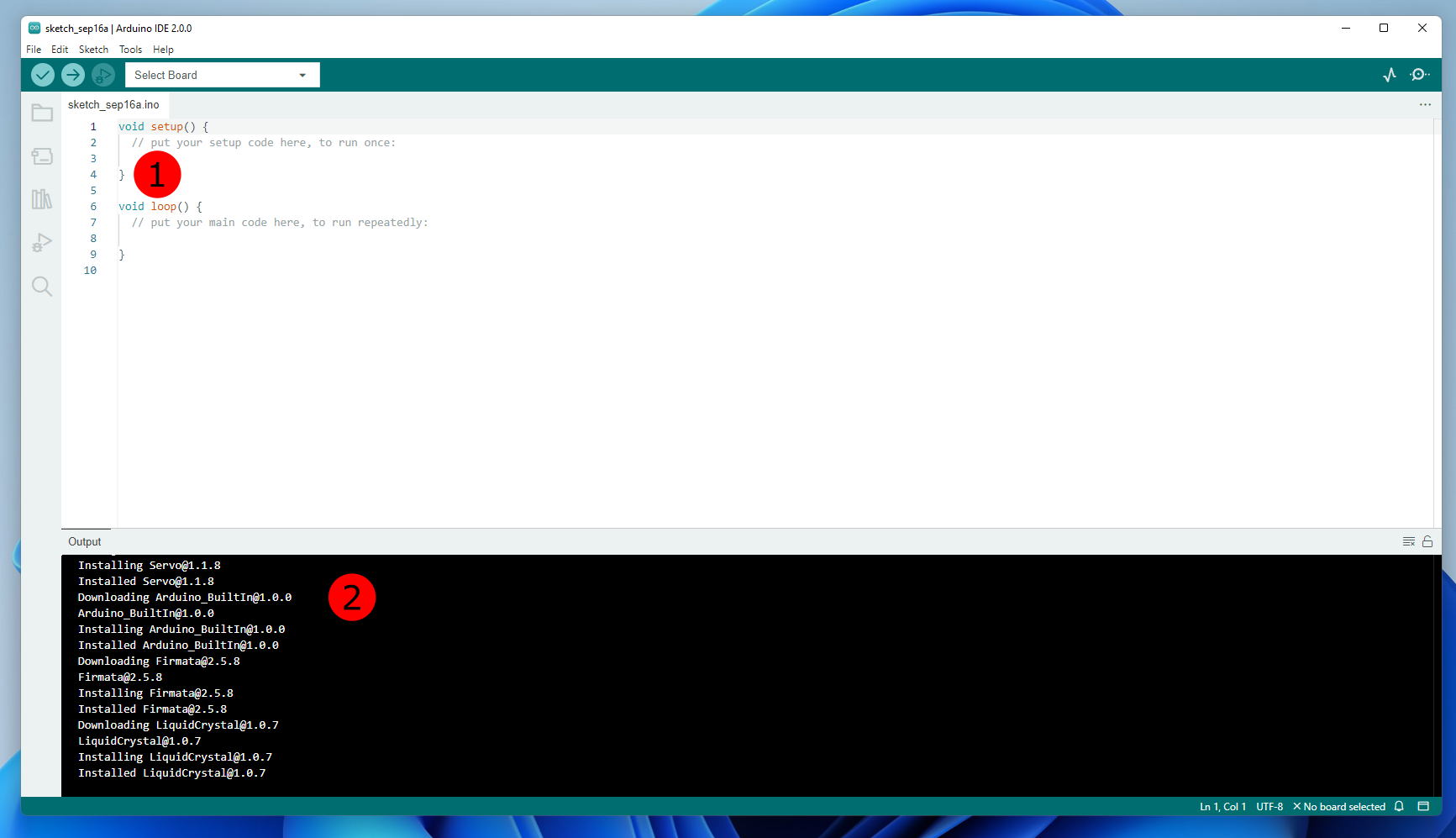
 (Crédito de la imagen: Hardware de Tom)1. Este es el bosquejo sona (Los bocetos son el lenguaje de Arduino para nuestros archivos de proyecto) donde escribimos el código que hace nuestro proyecto.2. El área de salida es donde vemos el resultado de la instalación de nuevas bibliotecas de software y la información de depuración a medida que nuestro código se envía a un microcontrolador. Lo que ha cambiado está a la izquierda de la aplicación. Un nuevo menú vertical contiene acceso rápido a una serie de funciones que alguna vez estuvieron ocultas, pero que se usaron bien.
(Crédito de la imagen: Hardware de Tom)1. Este es el bosquejo sona (Los bocetos son el lenguaje de Arduino para nuestros archivos de proyecto) donde escribimos el código que hace nuestro proyecto.2. El área de salida es donde vemos el resultado de la instalación de nuevas bibliotecas de software y la información de depuración a medida que nuestro código se envía a un microcontrolador. Lo que ha cambiado está a la izquierda de la aplicación. Un nuevo menú vertical contiene acceso rápido a una serie de funciones que alguna vez estuvieron ocultas, pero que se usaron bien.
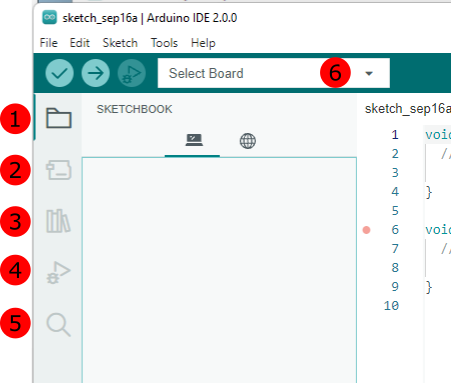
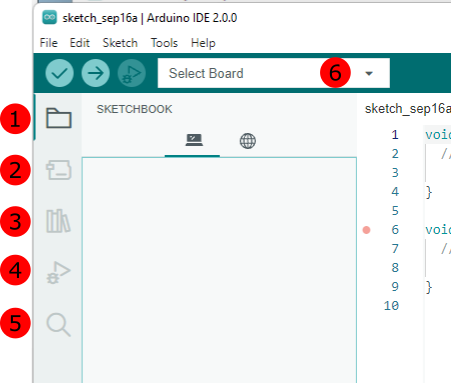
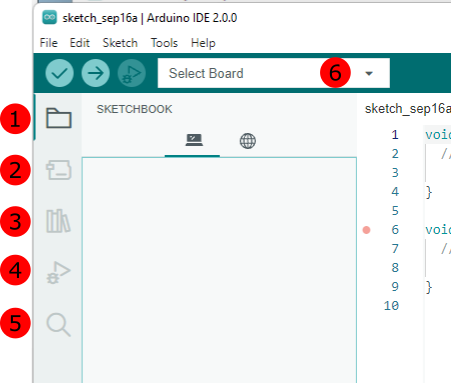
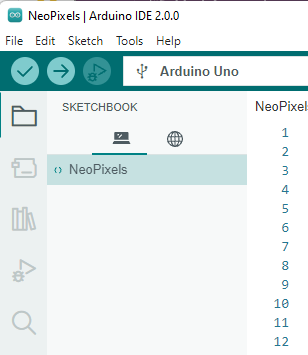
 (Crédito de la imagen: Hardware de Tom)1. Sketchbook: Aquí todos los bocetos (nuestros proyectos) están contenidos para un acceso rápido. Nuestro Sketchbook contiene el proyecto de demostración para este procedimiento.
(Crédito de la imagen: Hardware de Tom)1. Sketchbook: Aquí todos los bocetos (nuestros proyectos) están contenidos para un acceso rápido. Nuestro Sketchbook contiene el proyecto de demostración para este procedimiento.
 (Crédito de la imagen: Hardware de Tom)2. Gerente de Juntas: El IDE de Arduino se puede usar con muchas placas diferentes y aquí es donde podemos instalar el soporte para ellas.3. Gerente de biblioteca: Aquí es donde podemos instalar, actualizar y eliminar bibliotecas de software para nuestros proyectos. Por ejemplo podemos instalar bibliotecas para controlar NeoPixels, Wi-Fi y sensores.4. Depurar: Ejecutar la herramienta de depuración mostrará cualquier error en nuestro código.5. Búsqueda: Use esto para encontrar un valor específico en su proyecto. Aquí usamos la búsqueda para buscar una constante específica que usamos para controlar la velocidad de nuestro proyecto de demostración.
(Crédito de la imagen: Hardware de Tom)2. Gerente de Juntas: El IDE de Arduino se puede usar con muchas placas diferentes y aquí es donde podemos instalar el soporte para ellas.3. Gerente de biblioteca: Aquí es donde podemos instalar, actualizar y eliminar bibliotecas de software para nuestros proyectos. Por ejemplo podemos instalar bibliotecas para controlar NeoPixels, Wi-Fi y sensores.4. Depurar: Ejecutar la herramienta de depuración mostrará cualquier error en nuestro código.5. Búsqueda: Use esto para encontrar un valor específico en su proyecto. Aquí usamos la búsqueda para buscar una constante específica que usamos para controlar la velocidad de nuestro proyecto de demostración.
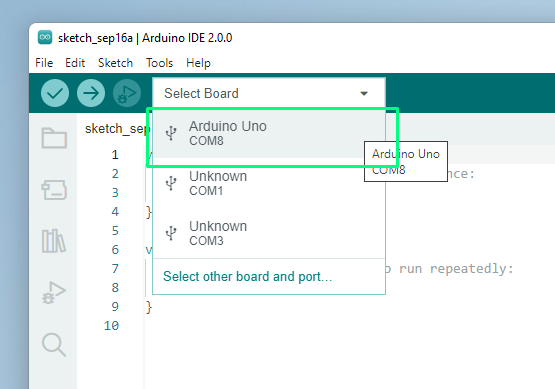
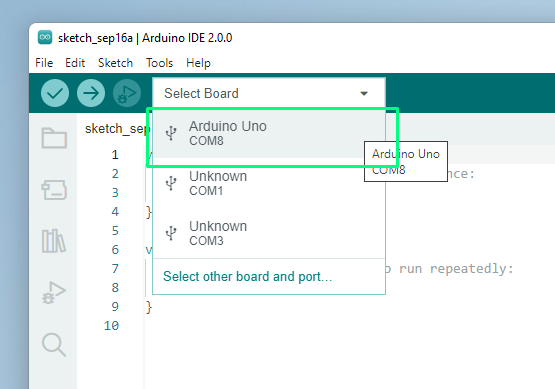
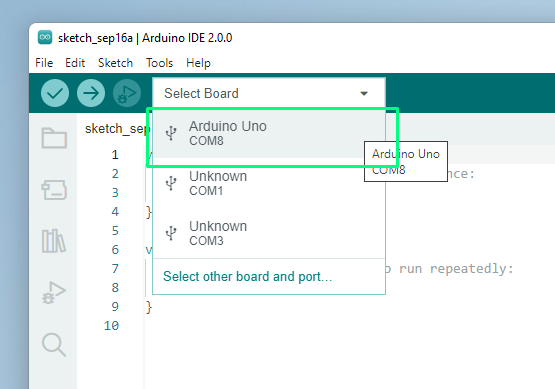
 (Crédito de la imagen: Hardware de Tom)6. Selección de tablero: El IDE de Arduino puede funcionar con muchas placas diferentes y este menú desplegable facilita el cambio de placas y la ubicación del puerto COM correcto.
(Crédito de la imagen: Hardware de Tom)6. Selección de tablero: El IDE de Arduino puede funcionar con muchas placas diferentes y este menú desplegable facilita el cambio de placas y la ubicación del puerto COM correcto.
Configuración de una placa, instalación de software
Aprender un nuevo IDE, especialmente uno que se ve tan bien como Arduino IDE 2.0, se hace mejor al emprender un proyecto. Aprendemos todas las funciones nuevas y mejoramos nuestro flujo de trabajo. Para probar el IDE de Arduino 2.0, creamos un proyecto simple que utiliza la biblioteca NeoPixel de Adafruit para placas Arduino para crear un espectáculo rápido de luces LED RGB para las noches oscuras.1. Conecta tu Arduino Uno (o compatible) a tu computadora. Usar un Arduino genuino es la mejor opción, pero las placas compatibles funcionarán igual de bien.2. Seleccione su Arduino en el menú desplegable de selección de placa. Esto configurará la placa y el puerto listos para usar. Otros tipos de placas pueden requerir una configuración adicional.
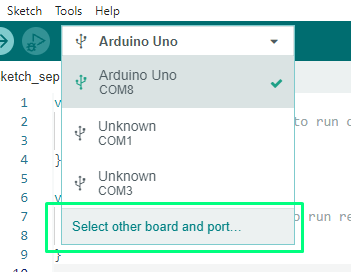
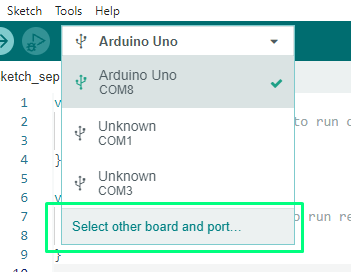
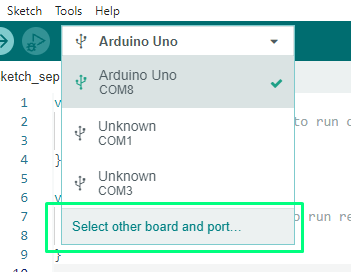
 (Crédito de la imagen: Hardware de Tom)3. Omita este paso si usa un Arduino genuino. En el menú desplegable Placas, haga clic en «Seleccionar otra placa y puerto».
(Crédito de la imagen: Hardware de Tom)3. Omita este paso si usa un Arduino genuino. En el menú desplegable Placas, haga clic en «Seleccionar otra placa y puerto».
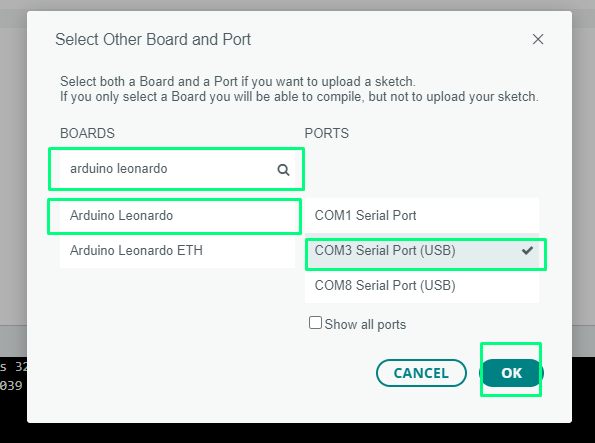
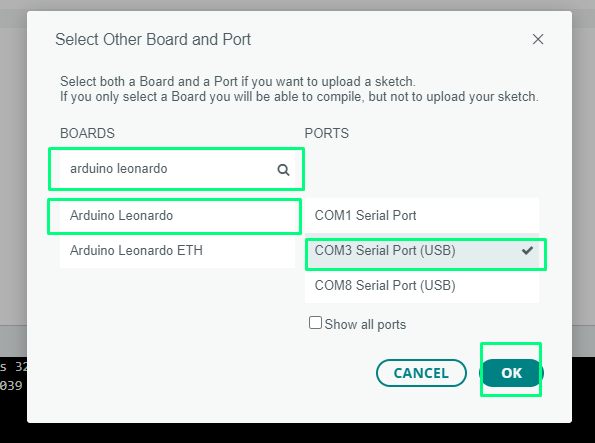
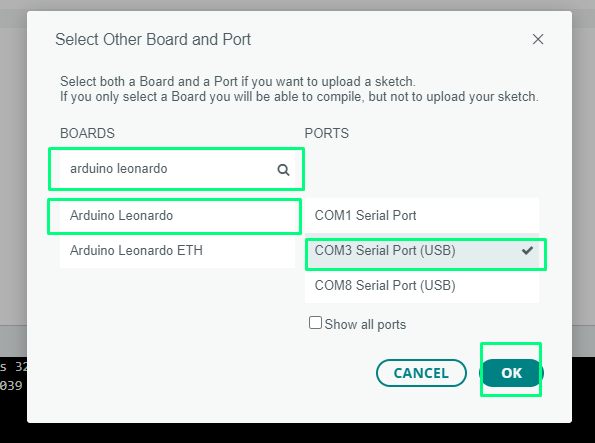
 (Crédito de la imagen: Hardware de Tom)4. Omita este paso si usa un Arduino genuino. Busque su placa, luego selecciónela y el puerto correcto. Si no está seguro del puerto, consulte nuestra guía para obtener más información.
(Crédito de la imagen: Hardware de Tom)4. Omita este paso si usa un Arduino genuino. Busque su placa, luego selecciónela y el puerto correcto. Si no está seguro del puerto, consulte nuestra guía para obtener más información.
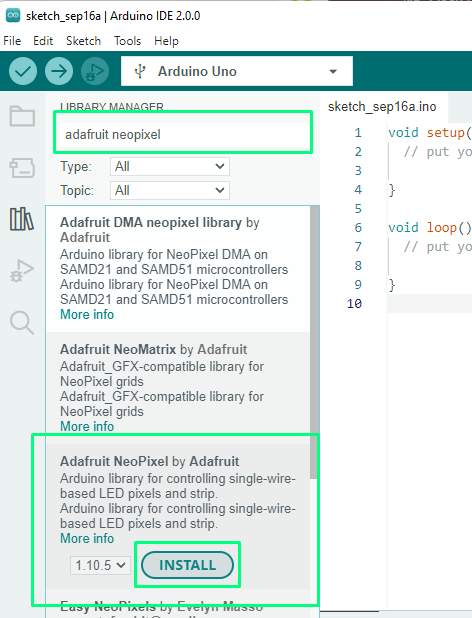
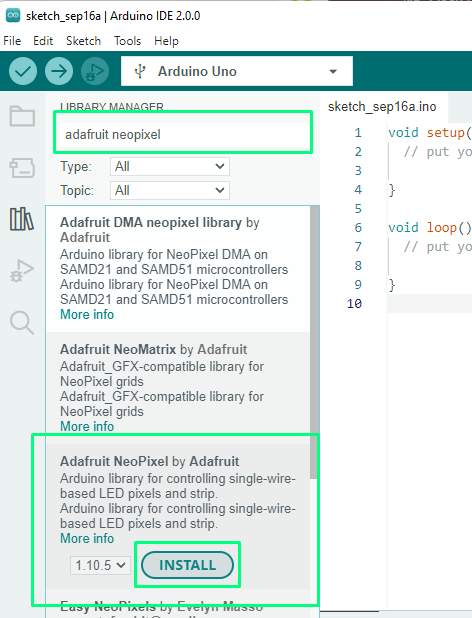
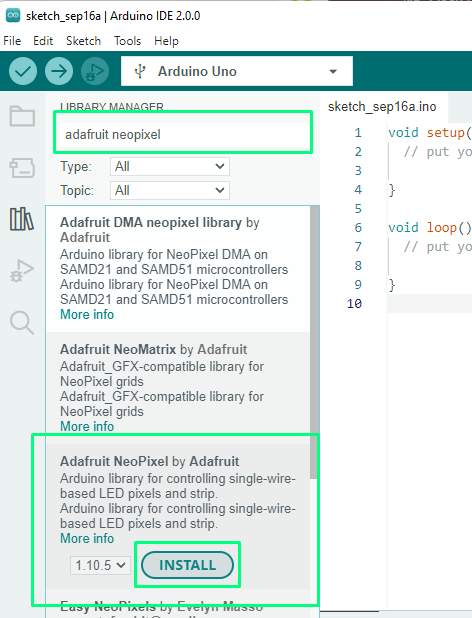
 (Crédito de la imagen: Hardware de Tom)5. Haga clic en el Administrador de la biblioteca y busque Adafruit NeoPixel. Seleccione Adafruit NeoPixel de la lista y haga clic en Instalar.
(Crédito de la imagen: Hardware de Tom)5. Haga clic en el Administrador de la biblioteca y busque Adafruit NeoPixel. Seleccione Adafruit NeoPixel de la lista y haga clic en Instalar.
 (Crédito de la imagen: Hardware de Tom)
(Crédito de la imagen: Hardware de Tom)
Creación de un proyecto NeoPixel
Los NeoPixels, el término de Adafruit para los LED RGB direccionables WS2812B, son una excelente manera de presentar los microcontroladores y el nuevo Arduino IDE. ¿Por qué? Simplemente, son muy divertidos. Podemos controlar el color y el brillo de cada LED RGB para crear animaciones y efectos.
Para este proyecto necesitarás

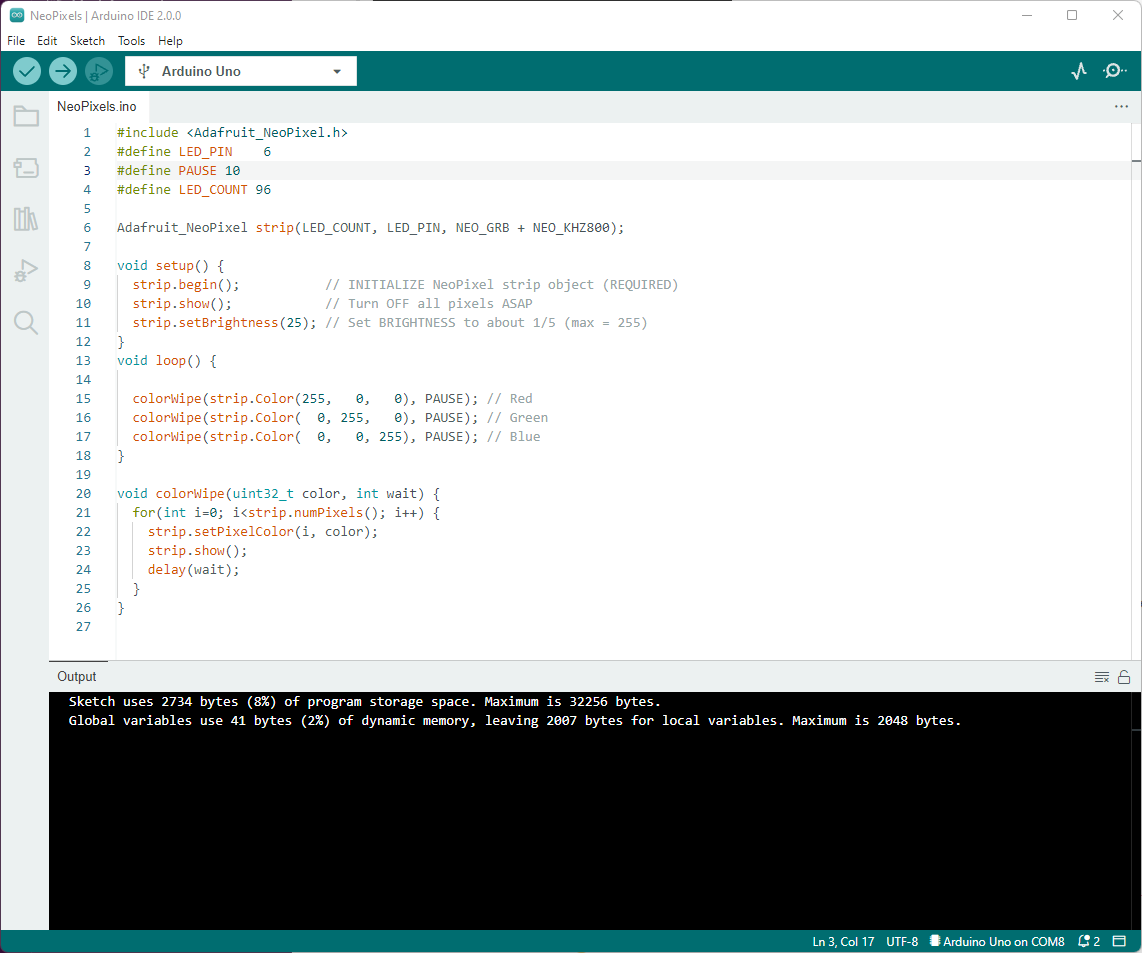
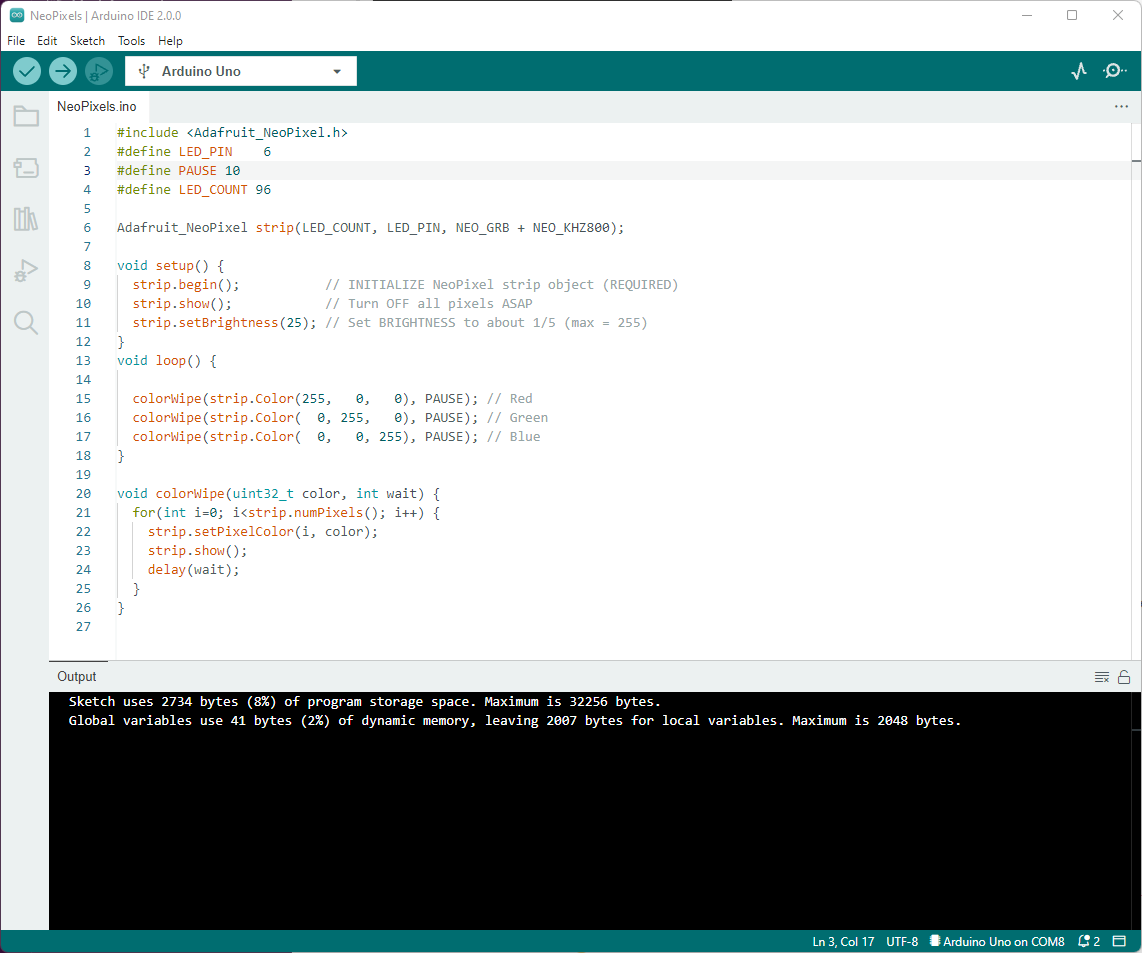
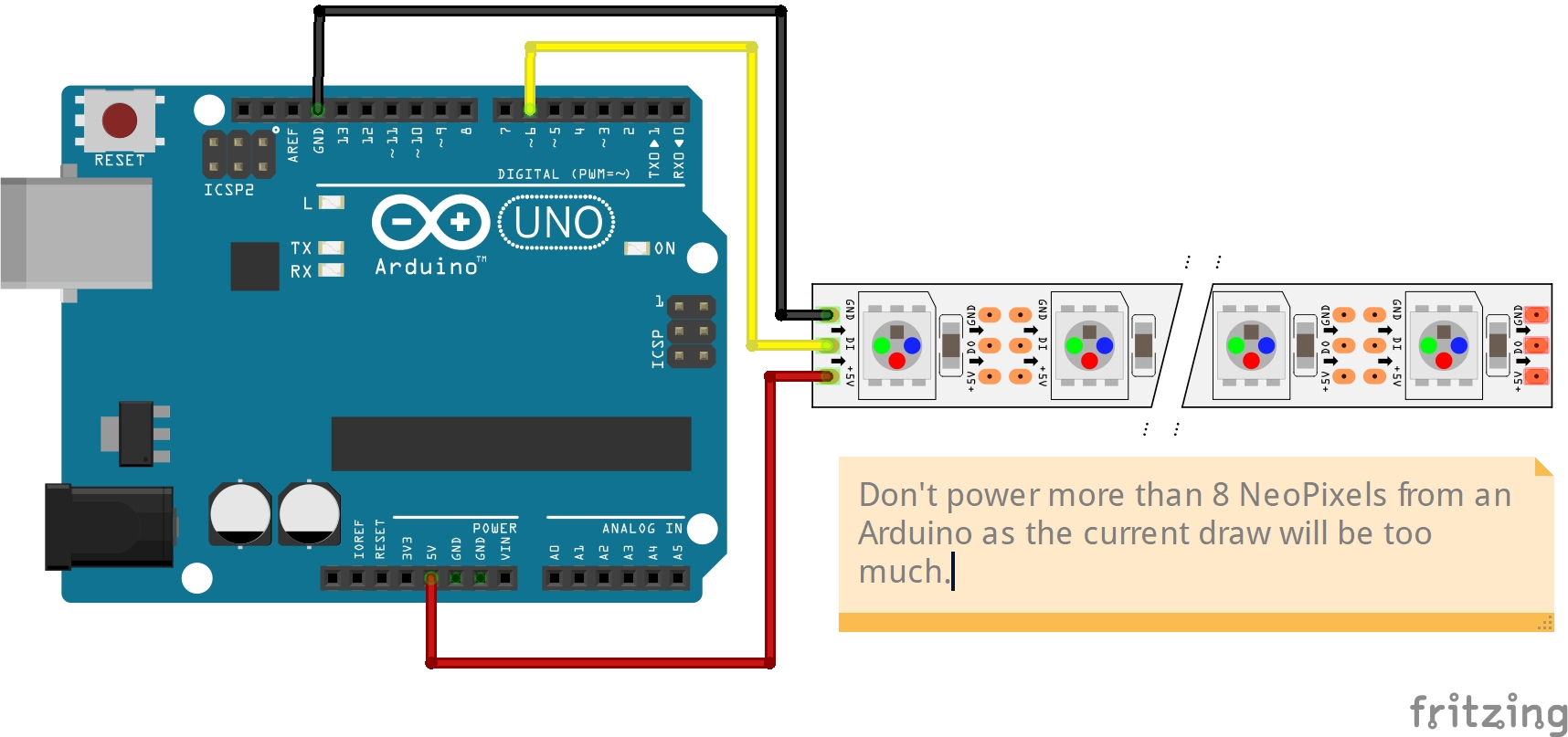
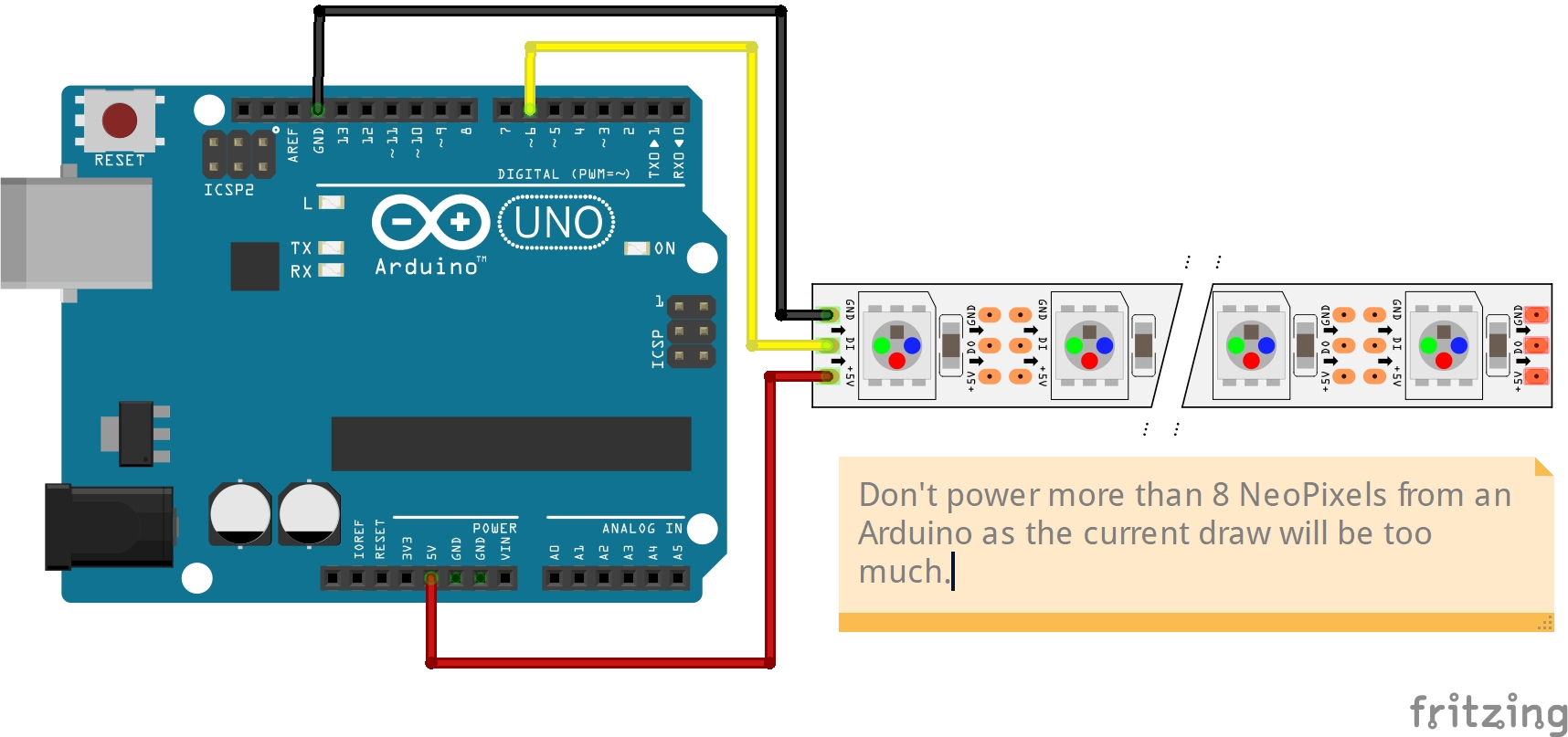
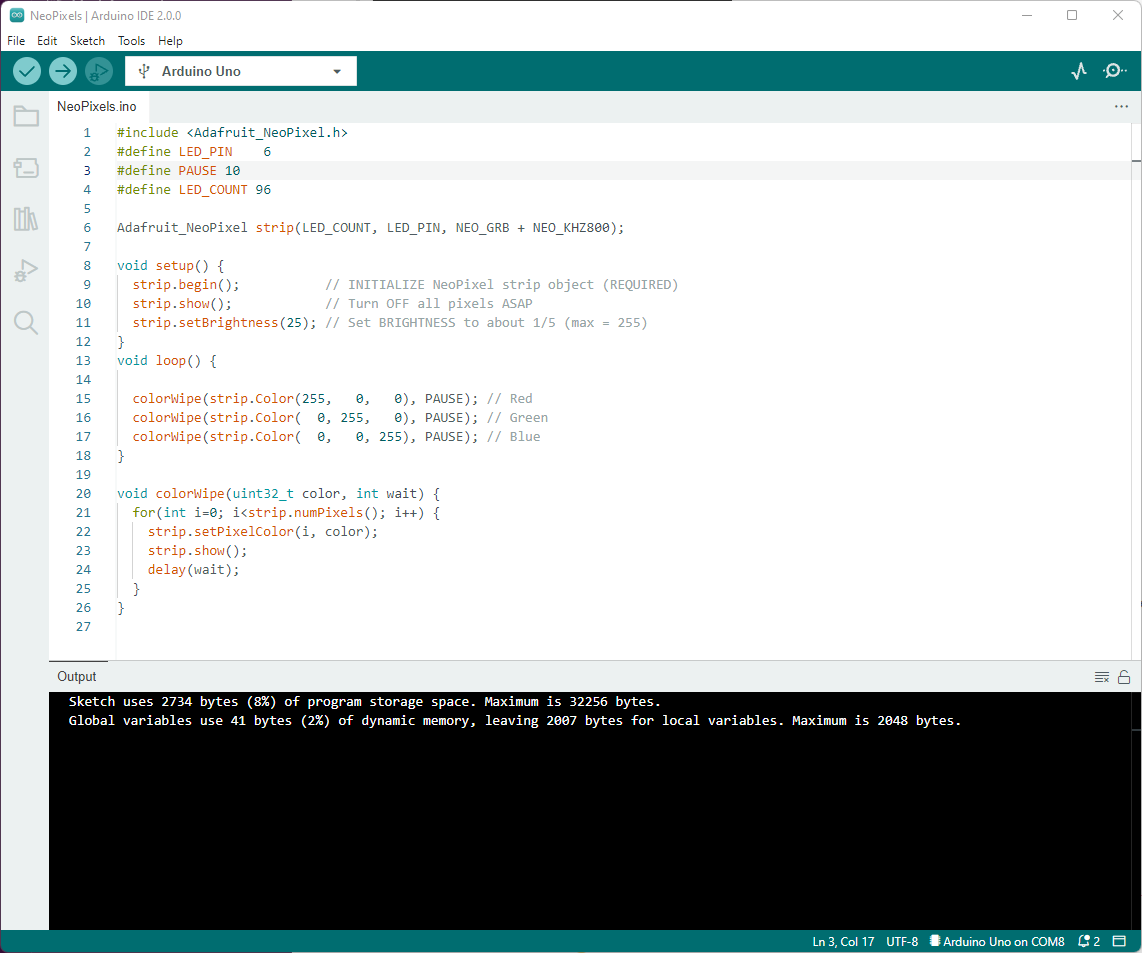
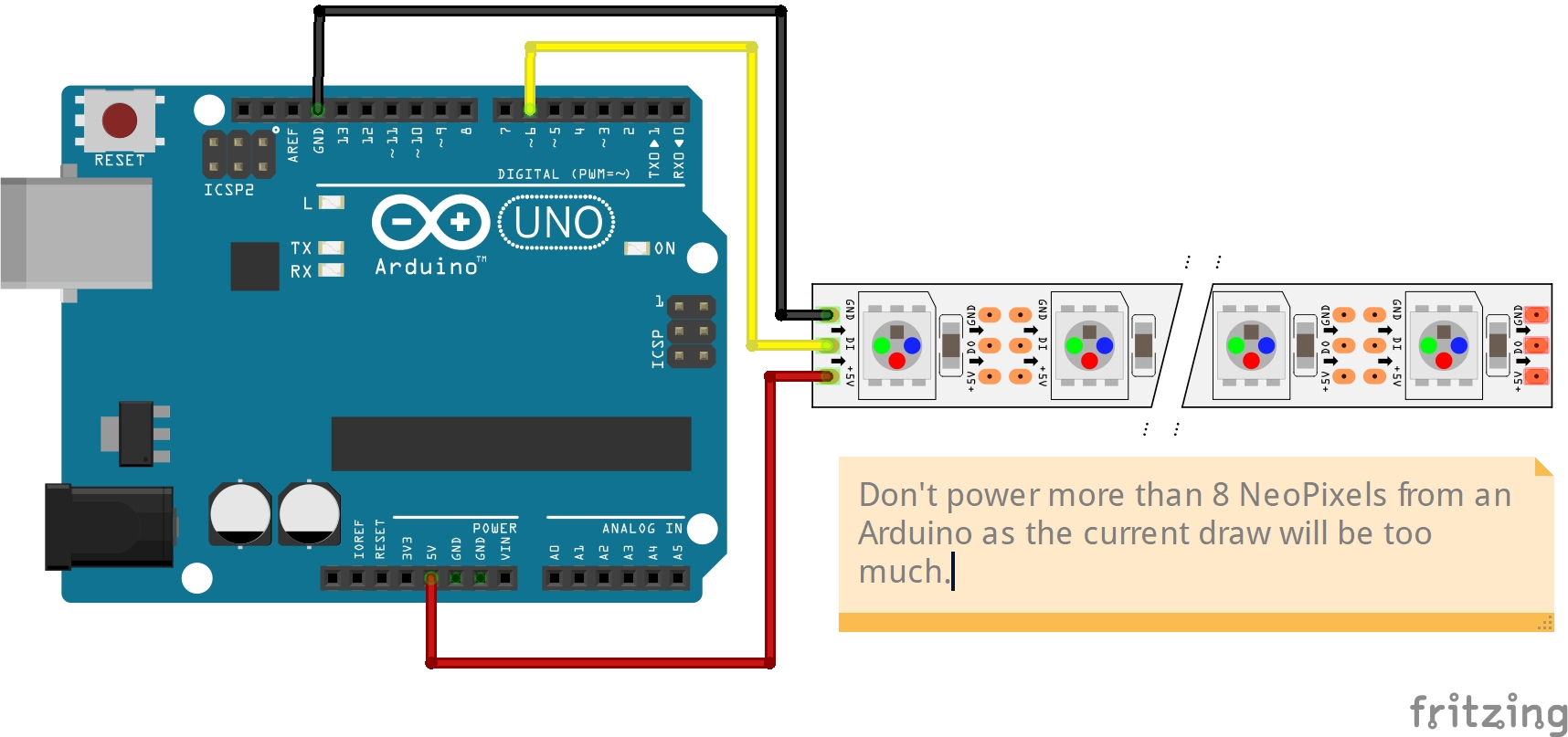
 (Crédito de la imagen: Tom’s Hardware) El circuito de este proyecto es simple. Nuestros NeoPixels están conectados a los tres pines GPIO del Arduino. Si nunca antes ha soldado, no se preocupe, ya que soldar las conexiones a sus NeoPixels es sencillo. Eche un vistazo a nuestra guía Cómo soldar pines a su Raspberry Pi Pico, que le brindará los conceptos básicos. Si necesita un soldador, Pinecil V2 es un gran soldador para todos los presupuestos y niveles de usuarios. Color del cableArduino GPIONeoPixelRed5VVCC / V / 5VYellow6Data InBlackGNDGND La conexión de hasta ocho NeoPixels a un Arduino Uno es perfectamente segura, pero más y debería considerar la alimentación externa para los NeoPixelsUsaremos la biblioteca NeoPixel de Adafruit para controlar una cadena corta de NeoPixels, cambiando su color de rojo a verde y luego azul.1. Haga clic en Archivo >> Nuevo para crear un nuevo boceto. Borrar el contenido del boceto.2. Incluya la biblioteca Adafruit NeoPixel en el boceto. Los programadores de Python estarán familiarizados con esto, en Python importamos un módulo de código.#include 3. Cree tres constantes que contendrán el pin GPIO utilizado para el pin de datos NeoPixel, una pausa (en ms) y la cantidad de LED en nuestra cadena. Estamos usando el pin 6 de GPIO y queremos una pausa de 10 ms entre cada cambio de color de LED y tenemos 96 LED en nuestra cadena. La mejor práctica es mantener la cantidad de LED por debajo de ocho si se usa el suministro de 5V en el Arduino. En nuestro ejemplo, usamos brevemente 96 para ilustrar cómo funciona una tira larga de NeoPixels.#define LED_PIN 6 #define PAUSE 10 #define LED_COUNT 964. Declarar el objeto NeoPixel y pasando la cantidad de píxeles (LED), qué pin GPIO se usa, la configuración del LED (RGB o GRB) y el flujo de bits de los píxeles (típicamente 800 Hz).Tira Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);5. Cree una función, configúrela y utilícela para inicializar los NeoPixels, apague los LED y luego establezca el brillo en 25. El brillo es un valor entre 0 y 255. El valor de 25 es 10 % de brillo. void setup() { strip.begin(); tira.mostrar(); tira.setBrillo(25); }6. Cree una función, un bucle y utilícelo para establecer el color de los LED en rojo, verde y azul mediante una acción de limpieza (luego crearemos esta función). Use la constante PAUSA para agregar un retraso de 10 ms.void loop() { colorWipe(strip.Color(255, 0, 0), PAUSE); // Color rojoLimpiar(strip.Color( 0, 255, 0), PAUSE); // Color verdeWipe(strip.Color(0, 0, 255), PAUSE); // Azul }7. Cree la función colorWipe que usa el color y el tiempo de retraso como argumentos.void colorWipe(uint32_t color, int espera) {8. Dentro de la función, cree un bucle for que recorrerá en iteración todos los LED de la tira, configurando el color de cada píxel antes de hacer una pausa de 10 ms y luego pasar al siguiente LED. for(int i=0; iListado completo de códigos
(Crédito de la imagen: Tom’s Hardware) El circuito de este proyecto es simple. Nuestros NeoPixels están conectados a los tres pines GPIO del Arduino. Si nunca antes ha soldado, no se preocupe, ya que soldar las conexiones a sus NeoPixels es sencillo. Eche un vistazo a nuestra guía Cómo soldar pines a su Raspberry Pi Pico, que le brindará los conceptos básicos. Si necesita un soldador, Pinecil V2 es un gran soldador para todos los presupuestos y niveles de usuarios. Color del cableArduino GPIONeoPixelRed5VVCC / V / 5VYellow6Data InBlackGNDGND La conexión de hasta ocho NeoPixels a un Arduino Uno es perfectamente segura, pero más y debería considerar la alimentación externa para los NeoPixelsUsaremos la biblioteca NeoPixel de Adafruit para controlar una cadena corta de NeoPixels, cambiando su color de rojo a verde y luego azul.1. Haga clic en Archivo >> Nuevo para crear un nuevo boceto. Borrar el contenido del boceto.2. Incluya la biblioteca Adafruit NeoPixel en el boceto. Los programadores de Python estarán familiarizados con esto, en Python importamos un módulo de código.#include 3. Cree tres constantes que contendrán el pin GPIO utilizado para el pin de datos NeoPixel, una pausa (en ms) y la cantidad de LED en nuestra cadena. Estamos usando el pin 6 de GPIO y queremos una pausa de 10 ms entre cada cambio de color de LED y tenemos 96 LED en nuestra cadena. La mejor práctica es mantener la cantidad de LED por debajo de ocho si se usa el suministro de 5V en el Arduino. En nuestro ejemplo, usamos brevemente 96 para ilustrar cómo funciona una tira larga de NeoPixels.#define LED_PIN 6 #define PAUSE 10 #define LED_COUNT 964. Declarar el objeto NeoPixel y pasando la cantidad de píxeles (LED), qué pin GPIO se usa, la configuración del LED (RGB o GRB) y el flujo de bits de los píxeles (típicamente 800 Hz).Tira Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);5. Cree una función, configúrela y utilícela para inicializar los NeoPixels, apague los LED y luego establezca el brillo en 25. El brillo es un valor entre 0 y 255. El valor de 25 es 10 % de brillo. void setup() { strip.begin(); tira.mostrar(); tira.setBrillo(25); }6. Cree una función, un bucle y utilícelo para establecer el color de los LED en rojo, verde y azul mediante una acción de limpieza (luego crearemos esta función). Use la constante PAUSA para agregar un retraso de 10 ms.void loop() { colorWipe(strip.Color(255, 0, 0), PAUSE); // Color rojoLimpiar(strip.Color( 0, 255, 0), PAUSE); // Color verdeWipe(strip.Color(0, 0, 255), PAUSE); // Azul }7. Cree la función colorWipe que usa el color y el tiempo de retraso como argumentos.void colorWipe(uint32_t color, int espera) {8. Dentro de la función, cree un bucle for que recorrerá en iteración todos los LED de la tira, configurando el color de cada píxel antes de hacer una pausa de 10 ms y luego pasar al siguiente LED. for(int i=0; iListado completo de códigos
#include #define LED_PIN 6 #define PAUSE 10 #define LED_COUNT 96 Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); configuración vacía () { strip.begin (); tira.mostrar(); tira.setBrillo(25); } void loop() { colorWipe(strip.Color(255, 0, 0), PAUSE); // Color rojoLimpiar(strip.Color( 0, 255, 0), PAUSE); // Color verdeWipe(strip.Color(0, 0, 255), PAUSE); // Azul } void colorWipe(uint32_t color, int wait) { for(int i=0; i
 (Crédito de la imagen: Tom’s Hardware) Arduino IDE 2.0 introduce el autocompletado de código, útil cuando se escriben grandes secciones de código. A medida que escribimos, el IDE sugiere posibles palabras clave/comandos que podemos usar. Esta característica ha sido un estándar en muchos otros IDE y es una adición bienvenida a Arduino IDE 2.0.
(Crédito de la imagen: Tom’s Hardware) Arduino IDE 2.0 introduce el autocompletado de código, útil cuando se escriben grandes secciones de código. A medida que escribimos, el IDE sugiere posibles palabras clave/comandos que podemos usar. Esta característica ha sido un estándar en muchos otros IDE y es una adición bienvenida a Arduino IDE 2.0. (Crédito de la imagen: Tom’s Hardware) Si le gustan los editores de código oscuros, Arduino IDE 2.0 tiene una gran cantidad de temas para elegir.
(Crédito de la imagen: Tom’s Hardware) Si le gustan los editores de código oscuros, Arduino IDE 2.0 tiene una gran cantidad de temas para elegir. (Crédito de la imagen: Tom’s Hardware) Se encuentra en el menú Archivo >> Preferencias. Cambie el tema a su gusto y cada faceta del editor se adaptará a su solicitud.
(Crédito de la imagen: Tom’s Hardware) Se encuentra en el menú Archivo >> Preferencias. Cambie el tema a su gusto y cada faceta del editor se adaptará a su solicitud. (Crédito de la imagen: Tom’s Hardware) Finalmente, el Serial Plotter recibió una actualización y ahora se ve impresionante. El trazador en serie es útil para medir e interpretar señales analógicas y voltajes. Debajo del capó, Arduino IDE 2.0 ve un tiempo de compilación mejorado y actualizaciones en la aplicación para nuestras placas y bibliotecas de software. Hablando de actualizaciones, Arduino IDE 2.0 también se puede actualizar desde la aplicación, ahorrándonos la molestia de descargar la última versión del sitio web de Arduino.
(Crédito de la imagen: Tom’s Hardware) Finalmente, el Serial Plotter recibió una actualización y ahora se ve impresionante. El trazador en serie es útil para medir e interpretar señales analógicas y voltajes. Debajo del capó, Arduino IDE 2.0 ve un tiempo de compilación mejorado y actualizaciones en la aplicación para nuestras placas y bibliotecas de software. Hablando de actualizaciones, Arduino IDE 2.0 también se puede actualizar desde la aplicación, ahorrándonos la molestia de descargar la última versión del sitio web de Arduino. (Crédito de la imagen: Hardware de Tom)2. Siga el proceso de instalación y, cuando haya terminado, inicie el IDE de Arduino 2.0.Imagen 1 de 5
(Crédito de la imagen: Hardware de Tom)2. Siga el proceso de instalación y, cuando haya terminado, inicie el IDE de Arduino 2.0.Imagen 1 de 5(Crédito de la imagen: Hardware de Tom)